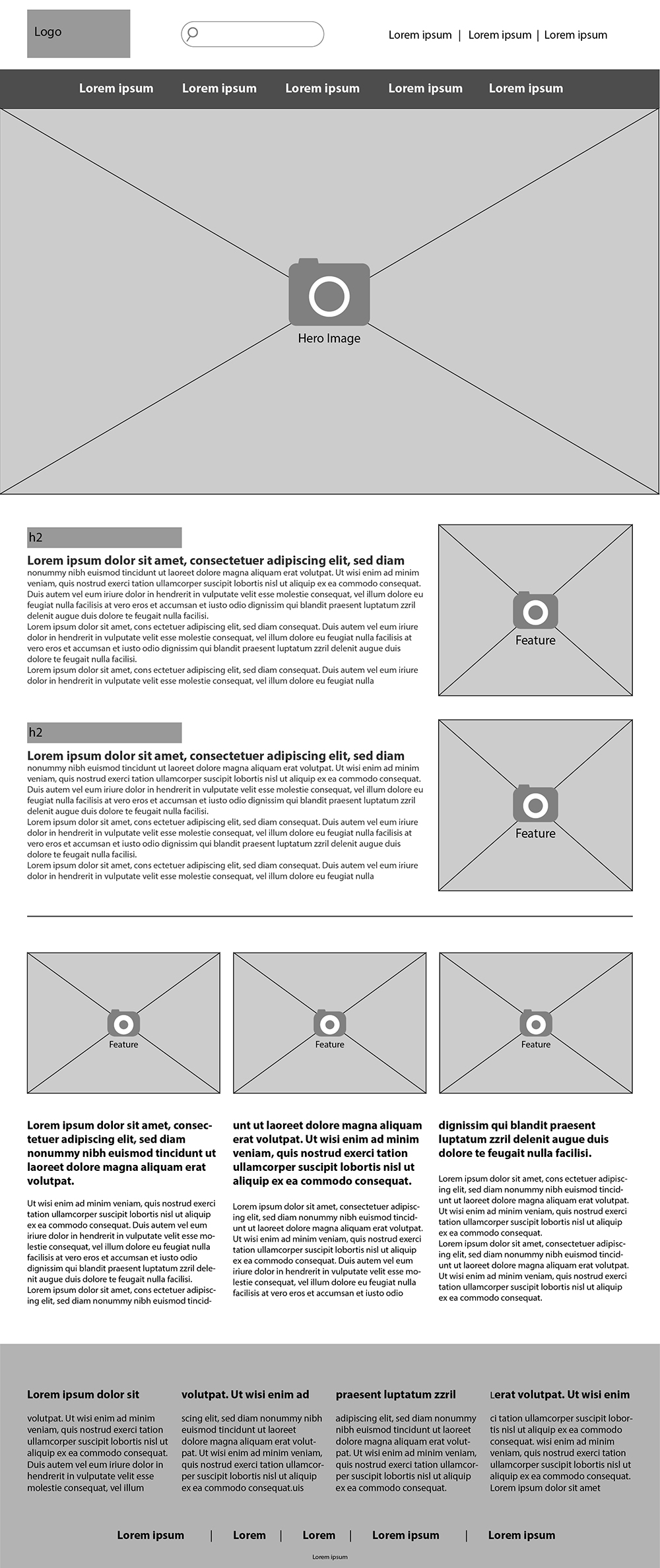
Wireframe
Software: Illustrator
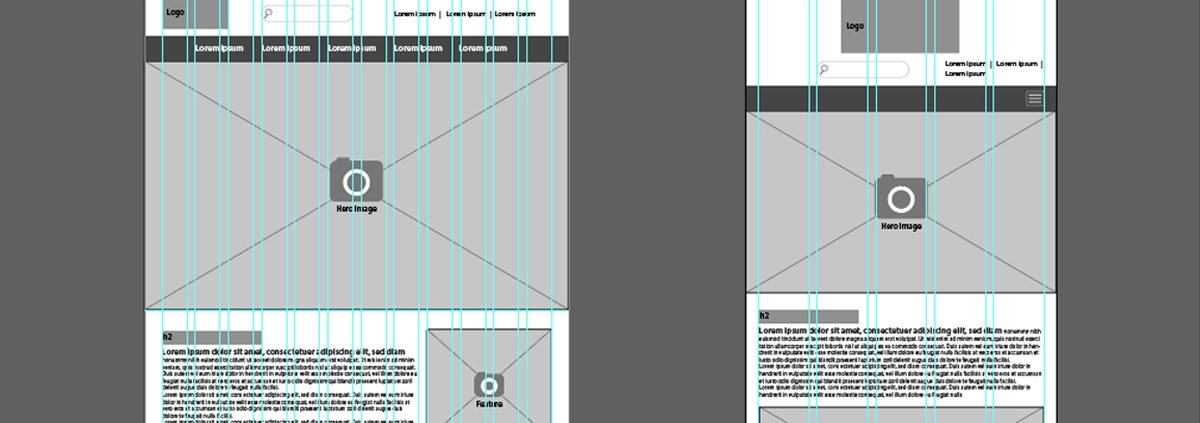
In this class, I learned how to create a 960-grid wireframe by using illustrator. I was used to designing web layouts by using Photoshop. I spent a lot of time on aligning elements, drawing guides and adjusting layouts. Now, I understand that creating a low-fidelity wireframe is a great way to get start a website! I knew the proportion of 960-grid with 12,16 and 24 columns as well as the straightforward wireframe elements. I also learned the efficient way to create guides by splitting the object into grids.
For this assignment, I choose to analyze a magazine website https://www.wanderlust.co.uk, but I’ve altered some elements so the wireframe not accurate same as the website.

Wireframe
This post is one of my assignment from GDPW program at Humber College.
the original link:
https://yiwen0128.wordpress.com/2018/05/15/wireframe/

 Yiwen
Yiwen Yiwen
Yiwen  Yiwen
Yiwen  Yiwen
Yiwen  Yiwen Wang
Yiwen Wang  Yiwen
Yiwen  Yiwen
Yiwen Yiwen
Yiwen
Leave a Reply
Want to join the discussion?Feel free to contribute!