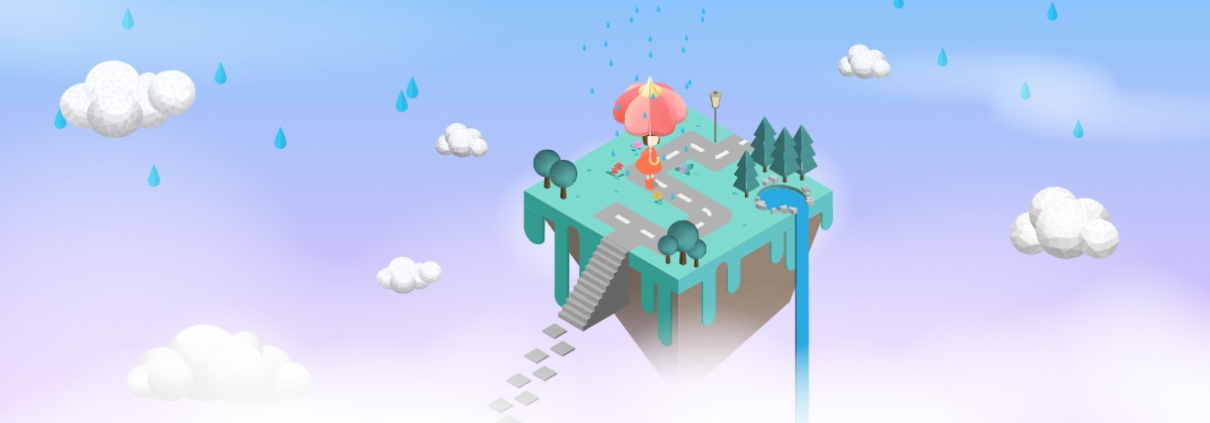
Isometric Illustration
Software: Illustrator
Sometimes, a thought comes up to my mind.
The more time or money you spend in a specific place, the more beautiful outcomes you get.
raindrops are like time or money,
an umbrella is similar to a controller,
flowers are the outcomes.
If you devote your whole mental and physical effort to practicing a skill, you will be an expert on it.
This time I try to express the idea by isometric illustration!
I recorded how did I draw an isometric illustration below:
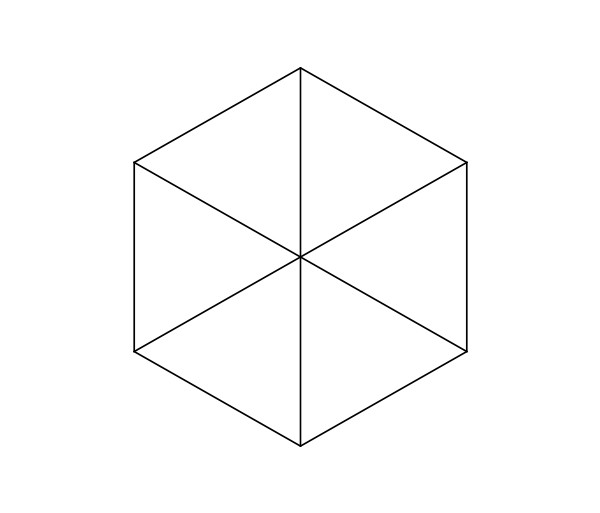
First of all, I drew a hexagon and divided it by 3 lines.

isometric grid
Repeating the hexagon until it full of the artboard then, convert them to Guides.
It’s called isometric grids.
this video helped me a lot: Isometric Illustrator: Create Isometric Buildings / Speed Art / (2018)

isometric guides
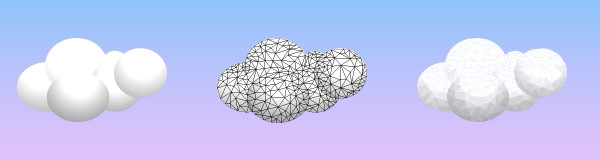
I met the first challenge is I don’t know how to draw low poly clouds.
I followed the video’s instruction: Low Poly Illustrator Tutorial
I tried it again and again, but I can’t satisfied with the cloud(the 1st and 2nd one from the left).
After my boyfriend who is a 3D artist gave me a suggestion which was every node is connected by the angle of triangles not the side of triangles, I finally happy with the cloud(the 3rd one from left)!

low poly – cloud
This is how I drew the cloud.

low poly – cloud step
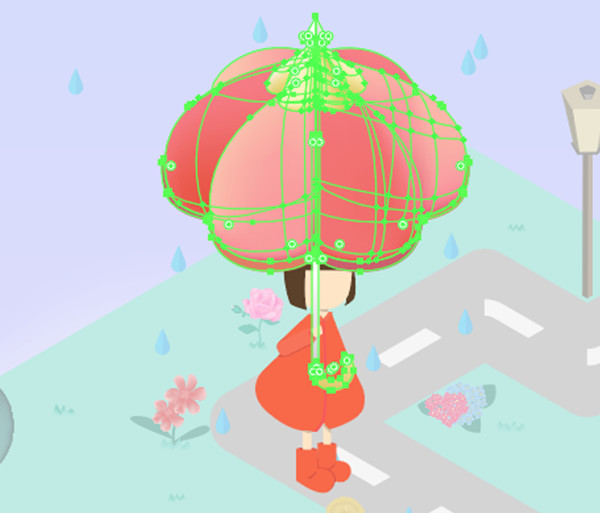
The umbrella and flowers I colored by Mesh Tool.

Mesh Tool – umbrella

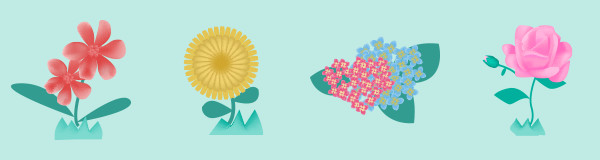
Mesh Tool, Symbol – flower
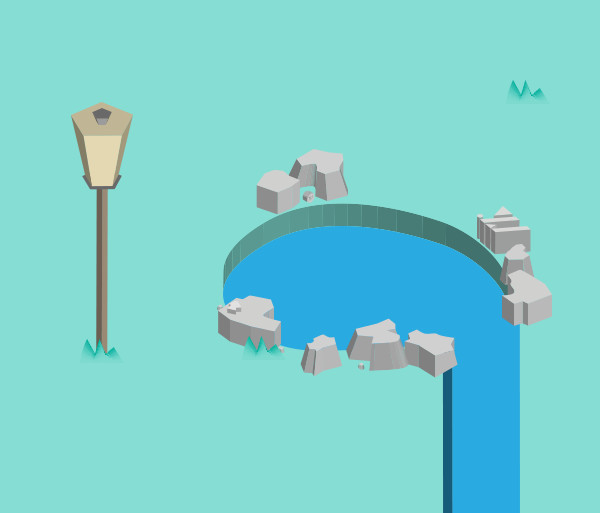
The lamp and rocks were made by 3D effect.
the tutorial which I’ve watched: Create 3d Floating Island in Adobe Illustrator (Isometric View)
One of the rocks is my logo 🙂

3D Effect – Extrude & Bevel
This is my first time drew an isometric illustration. It is not too difficult but takes lots of patience.

isometric illustration
other tutorials:
AI绘制2.5d建筑矢量插画图文教程
AI教程!等距視角二維碼插畫
繪製超酷2.5D!LOVE愛の城堡插畫
3分鐘掌握超有趣的2.5D AI插畫方法,讓你的設計更有逼格
AI怎么设计悬浮效果的2.5D建筑物插画?

 Yiwen
Yiwen Yiwen
Yiwen  Yiwen
Yiwen  Yiwen
Yiwen  Yiwen Wang
Yiwen Wang  Yiwen
Yiwen  Yiwen
Yiwen
Leave a Reply
Want to join the discussion?Feel free to contribute!